How to do Masking in cocos2d-x | Techbirds
Hello friends. In this tutorial I am going to tell about how to mask an image (i.e. a CCSprite) in a circle or a star or whatever image you want.
First of all you need a CCMask.h and CCMask.cpp classes. If they are not available in your cocos2d-x you can download them by clicking this link.
Download Link
This link has CCMask.cpp , CCMask.h and two image files mask_circle.png and mask_star.png Copy the .png files in your resources folder and add them
Copy the .cpp and .h files in your class folder and add them
You might get error that setUniformForModelViewProjectionMatrix() doesn’t exist. If you don’t get this error, then everything is OK.
But if you get this then don’t worry you can fix it. To fix just write the setUniformForModelViewProjectionMatrix() function in CCGLProgram.cpp
First add the prototype in CCGLProgram.h
void setUniformForModelViewProjectionMatrix();
Then write the body in CCGLProgram.cpp
void CCGLProgram::setUniformForModelViewProjectionMatrix() { kmMat4 matrixP; kmMat4 matrixMV;
kmMat4 matrixMVP;
kmGLGetMatrix(KM_GL_PROJECTION, &matrixP );
kmGLGetMatrix(KM_GL_MODELVIEW, &matrixMV );
kmMat4Multiply(&matrixMVP, &matrixP, &matrixMV);
setUniformLocationWithMatrix4fv(m_uUniforms[kCCUniformMVPMatrix], matrixMVP.mat, 1);
}
Now in your HelloWorldScene.cpp take a HelloWorld.png image and place it in center. Write the following code in your Helloworld init function
if ( !CCLayer::init() ) { return false;
}
///////////////////////////// // 2. add a menu item with “X” image, which is clicked to quit the program
// you may modify it.
// add a “close” icon to exit the progress. it’s an autorelease object CCMenuItemImage *pCloseItem = CCMenuItemImage::create( “CloseNormal.png”, “CloseSelected.png”, this, menu_selector(HelloWorld::menuCloseCallback) );
pCloseItem->setPosition( ccp(CCDirector::sharedDirector()->getWinSize().width – 20, 20) );
// create menu, it’s an autorelease object CCMenu* pMenu = CCMenu::create(pCloseItem, NULL); pMenu->setPosition( CCPointZero );
this->addChild(pMenu, 1);
/////////////////////////////
// 3. add your codes below…
// ask director the window size
CCSize size = CCDirector::sharedDirector()->getWinSize();
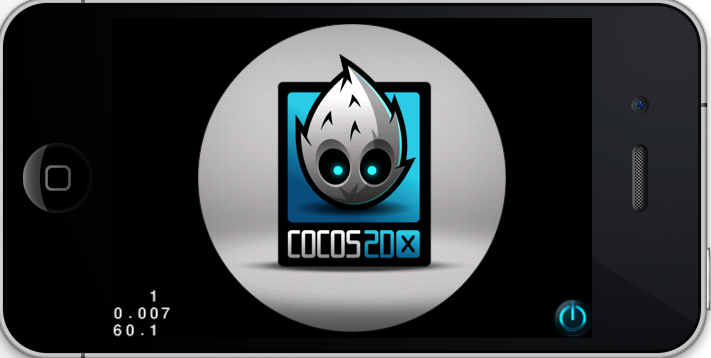
// Create a mask and an object CCSprite* mask = CCSprite::create(“mask_circle.png”);
//I am taking as a circle image, so it will mask the image in circle
CCSprite* object = CCSprite::create(“HelloWorld.png”);
object->setPosition(ccp(mask->getContentSize().width/2, mask->getContentSize().height/2));
// Create a masked image CCMask* masked = CCMask::create(mask , object); masked->setPosition(ccp(size.width/2, size.height/2)); this->addChild(masked);
return true;
Now run the code and you will see the output like

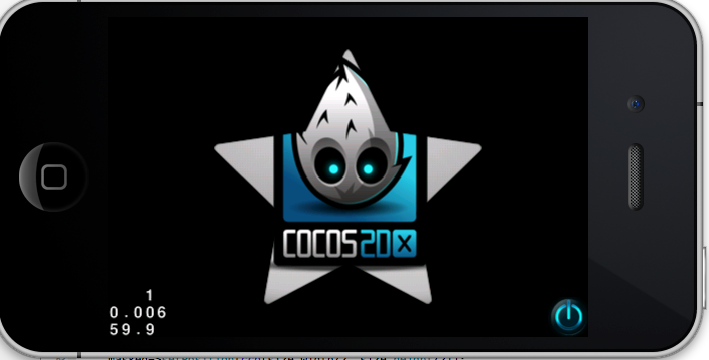
Now I replace mask_circle.png with mask_star.png. You will see the following output

In this way you can mask with any image. Just take any image like rectangle,square or any other polygon as a .png file and use them So thats all regarding the masking
HAPPY CODING
4,130 total views, 2 views today
Share this On


 Tags: cocos2dx
Tags: cocos2dx
